Grunt : The JavaScript Task Runner
- Is a task-based command line build tool for java script projects which makes performing repetitive, but necessary, task trivial
- Java script based build tool
- Validating html/CSS/JavaScript
- Minify CSS/ JavaScript code
- Compile CoffeeScript/ TypeScript
- Compile Less file into CSS
- Run unit test case
Package.JSON: Metadata file which describes your project
Gruntfile.js : File used to configure or define GRUNT tasks
Install and configure Grunt
- Install Node.js - http://nodejs.org/
- Install Node PM --https://npmjs.org/ (If you install node then npm would automatically be installed)
- Install the GRUNT cli npm install -g grunt-cli
- Install GRUNT to your local directory npm install grunt --save--dev
Ex of using grunt file to clean files and folder
Note: The files has been removed by the grunt task
Summary
This is an simple example how we can use grunt.
- Install external dependency file npm install grunt-contrib-clean --save-d After successful installation of external files would automatically update the project.Json file as shown below
3. Create a folder named CleanFiles.Add/Create files inside this folder
4. Run the grunt command in the task manager.
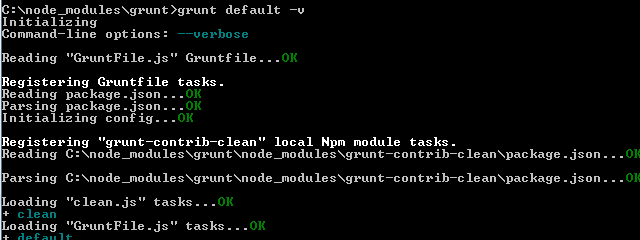
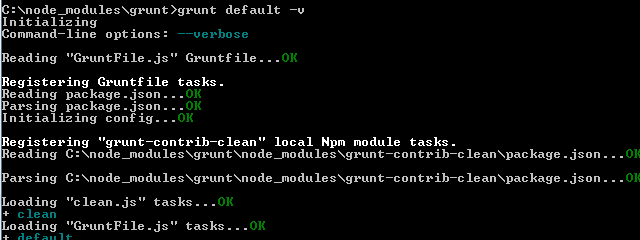
grunt default -v ;
grunt: is the grun task
Default :is the name of the task which needs to be run.
-v : Specifies run this in verbose mode. It would show all the outputs as shown below
5. Verify the folder grunt default -v ;
grunt: is the grun task
Default :is the name of the task which needs to be run.
-v : Specifies run this in verbose mode. It would show all the outputs as shown below

Note: The files has been removed by the grunt task
Summary
This is an simple example how we can use grunt.




No comments:
Post a Comment